| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- gitignore
- iterable
- venv
- 데이터리안
- WIL
- 내일배움캠프
- git #github #내일배움캠프
- python
- 알고리즘
- googleappscript
- AI 5기
- 우선순위
- time()
- googlesheet
- Level1
- 데벨챌
- position
- vscode
- 함수성능평가
- Iterator
- cte
- Display
- with\
- 함수실행시간
- A태그
- 데이터넥스트레벨챌린지
- 가상환경
- 그로스해킹
- itertools
- 프로그래머스
- Today
- Total
05의 개발 계발
[TIL] 230314 VScode 설정 issue 및 초기화 방법 본문
TIL 학습목표
- VScode 설정에서 생긴 issue
- VScode의 확장 관리와 설정 관리를 할 수 있다.
- VScode를 초기화 할 수 있다.
1) 문제점
코드상의 오류는 없지만, 계속해서 오류처럼 보이는 표시가 나타났다.
내용을 보니 대부분 권장사항에 대한 말들이다.
코드의 작동에는 문제가 없었지만, 실제 코드 오류 발생 시 구분이 어려워 이를 해결하고자 했다.


2) 시도해본 것들
▶설정 창에서 기본 옵션 확인
단축키 Ctrl + , 로 설정 창을 활성화 하고, 문제 부분을 확인해보았다. → 발생한 issue 와 관련된 설정 옵션은 없었다.

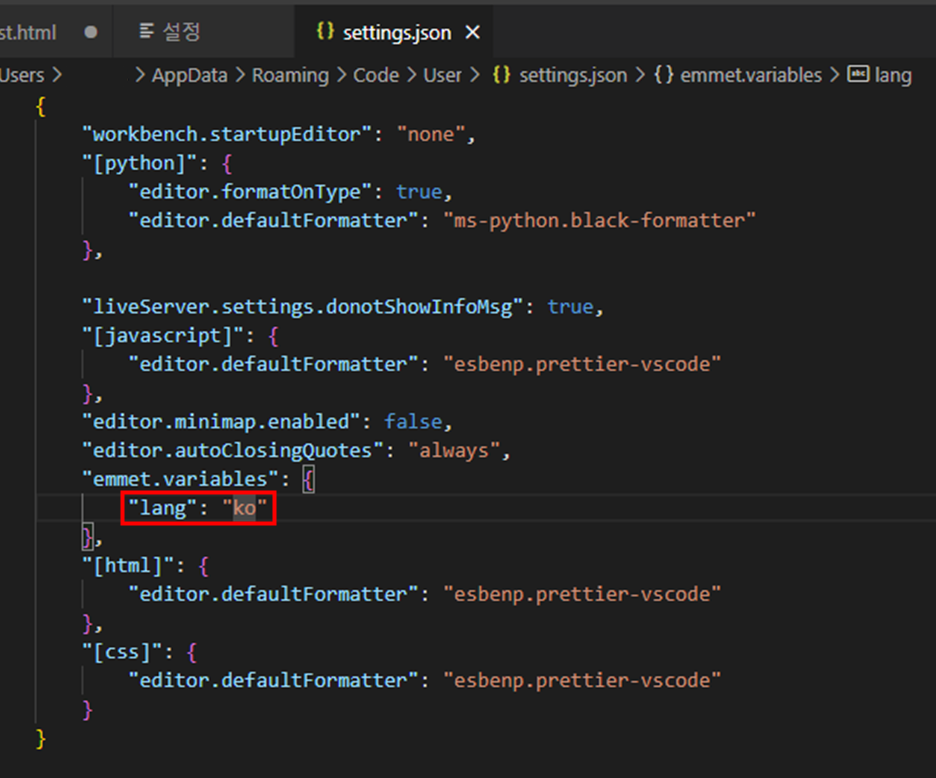
▶설정 창 json 파일로 초기값과 비교 확인
설정 창에서 우측 상단의 버튼을 통해 json파일로 이동 후, 기본 설정과 비교 해보았다.
→ 언어부분인 "lang": ko 외에 초기 설정과 바뀐 값은 없었다.


▶확장프로그램 확인 및 전체 비활성 및 삭제
단축키 Ctrl + Shift + x 로 확장 탭을 활성화 하고, 설치된 모든 확장 사용 안 함을 해보았다.
→ 발생한 issue 가 해결되지 않았다.

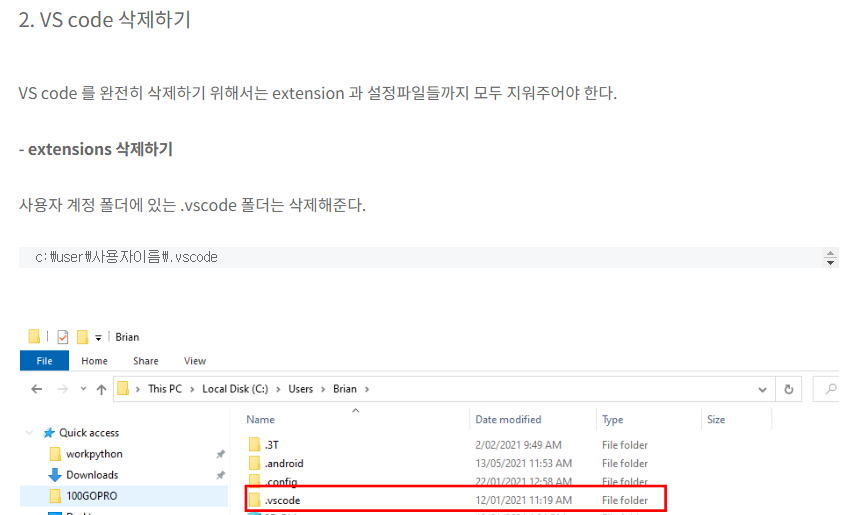
3) 해결
VScode 초기화로 해결
참고사이트를 참고해 초기화를 시도하였다.

나의 경우는 VScode 재설치까지는 아니고, .vscode 폴더 삭제단계에서 문제가 해결 되었다.
이로 보건데, 확장의 문제였던것 같다.
4) 알게 된 점
- VScode (확장,설정,프로그램)초기화 방법
- VScode 확장 간의 충돌
VScode의 확장은 코딩과정의 편리함을 제공하지만, 서로 충돌하는 경우도 있고 의도치않은 효과가 발생하기도 한다.
.vscode폴더 삭제단계에서 문제가 해결된 것으로 보아 설정이 아닌 확장의 문제였다고 생각된다.
VScode에 초기 설정값 외에도 기호에 따라 설정하면 유용해보이는 설정들이 꽤 보였다. 훗날 나만의 설정을 연구해봐야겠다.
'TIL' 카테고리의 다른 글
| [TIL] 230320 [Python] or 연산자의 bool타입 연산 (0) | 2023.03.20 |
|---|---|
| [TIL] 230317 협업을 위한 가상환경 설정법( venv 관리) (0) | 2023.03.19 |
| [TIL] 230316 [JS] <a>태그가 아닌 다른 태그에 링크 걸기 (0) | 2023.03.19 |
| [TIL] 230315 [CSS] position을 이용한 겹치기 (+우선순위, display 속성) (0) | 2023.03.19 |
| [TIL] 230313 Git & Git hub 기초 (2) | 2023.03.14 |