250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- itertools
- vscode
- 함수성능평가
- 함수실행시간
- gitignore
- position
- A태그
- googlesheet
- 알고리즘
- Level1
- Iterator
- AI 5기
- googleappscript
- WIL
- 가상환경
- 그로스해킹
- 내일배움캠프
- 데이터넥스트레벨챌린지
- 프로그래머스
- git #github #내일배움캠프
- Display
- python
- 우선순위
- with\
- time()
- cte
- iterable
- 데벨챌
- venv
- 데이터리안
Archives
- Today
- Total
05의 개발 계발
[GoogleSheet] Github repos, 공개여부 Check Solution (public / private) 본문
카테고리 없음
[GoogleSheet] Github repos, 공개여부 Check Solution (public / private)
생각하는 코댕이 2024. 6. 10. 09:00728x90
Goal
- Github repos url 이 주어졌을 때, GAS를 사용해 JS로 코딩하여 (public / private) 공개여부를 파악 할 수 있다.
1) 문제점 (Problem)

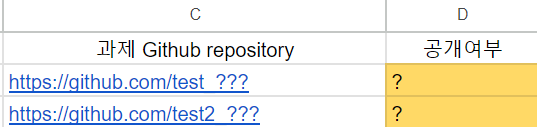
제출된 Github repos url 중 private(비공개) 처리 되어 확인이 불가한 경우, public(공개) 변환 조치가 필요했다.
직접 클릭해서 확인 한다는 것은... 용납할 수 없게 너무나 비효율적인 일이기에 자동화를 시도하였다.
2) 시도해본 것들 (Try)
▶시도1
우리의 친구 wrtn(뤼튼) 과 진중한 대화를 주고 받았다.
한번에 답을 주진 못했지만, JS로 API 통신을 해봤기에 뼈대에서 조금 수정해서 시트에 적용시켰다.
3) 해결 (Solution)
Google App Script 로 해결
function checkReposStatus() {
var sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName('public체크'); // 적용시킬 시트의 이름
var startRow = 2; // 데이터가 있는 첫 번째 행의 번호 (헤더를 제외한 첫 번째 행)
var numRows = sheet.getLastRow() - 1; // 데이터가 있는 행의 수를 계산
// C열에서 URL 목록을 가져옵니다.
var dataRange = sheet.getRange(startRow, 3, numRows, 1);
var data = dataRange.getValues();
for (var i = 0; i < data.length; i++) {
var url = data[i][0];
if (url) {
// GitHub API의 URL 형식에 맞게 사용자 이름과 레파지토리 이름을 추출합니다.
var matches = url.trim().match(/github\.com\/([^\/]+)\/([^\/]+?)(?:\.git)?(?:\/|$)/);
if (matches) {
var apiUrl = "https://api.github.com/repos/" + matches[1] + "/" + matches[2]; // apiUrl 변수를 추가합니다.
var response = UrlFetchApp.fetch(apiUrl, {
'method': 'get',
'muteHttpExceptions': true, // HTTP 예외 발생 시 스크립트가 중단되지 않도록 설정
'headers': {
'Accept': 'application/vnd.github.v3+json'
}
});
// 응답 코드를 확인하여 공개 여부를 결정합니다.
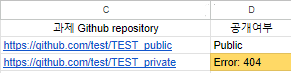
if (response.getResponseCode() == 200) {
var json = JSON.parse(response.getContentText());
var repoStatus = (json.private) ? "Private" : "Public";
// 결과를 같은 행의 D열에 기록합니다.
sheet.getRange(startRow + i, 4).setValue(repoStatus);
} else {
// 응답 코드가 200이 아닐 경우 에러 메시지를 기록합니다.
sheet.getRange(startRow + i, 4).setValue("Error: " + response.getResponseCode());
}
} else {
// URL이 GitHub 레파지토리의 표준 형식과 일치하지 않는 경우
sheet.getRange(startRow + i, 4).setValue("Invalid URL");
}
}
}
}
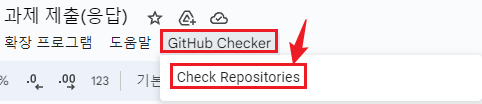
+ [한걸음 더] Script 작동 버튼 생성
스케줄링을 통해 주기적으로 작동하게 할 수 도 있지만, 실시간 트래킹이 필요한 업무는 아니니 트리거를 생성해 보았다.
매번 확장을 들어가 실행하는 수고로움을 줄일 수 있다. 앞으로 애용할 코드니깐 기억해야겠다.
function onOpen() {
var ui = SpreadsheetApp.getUi();
// 메뉴를 추가합니다.
ui.createMenu('GitHub Checker')
.addItem('Check Repositories', 'checkReposStatus')
.addToUi();
}
4) 알게 된 점 (Learnd)
추가적으로 고민으로 메뉴에 트리거를 추가하는 기능을 알게되었다. 앞으로 자주 애용할 것 같다.
개발자도구를 통해 Status를 확인해보니, Tistory를 포함한 대부분의 비공개글에서는 ResponseCode로 404를 리턴한다.
이를 활용한다면 Github 뿐만 아니라 대부분의 사이트에서도 활용이 가능할 것 같다.
728x90